Nach wie vor sind viele Webseiten-Betreiber im Blindflug im Web unterwegs. Und verschenken damit viel Potenzial für Reichweite und Umsatz. Das Startup Hotjar bietet ein smartes Usability-Werkzeug, das dabei hilft, das Nutzerverhalten sichtbar zu machen und einer Website zu mehr Erfolg zu verhelfen.
Dieser Beitrag erschien zuerst in der Website Boosting 47
Usability ist eine häufig unterschätzte Disziplin im Online-Marketing und besonders in der Suchmaschinenoptimierung. Google und Co. messen heute in erster Linie Nutzersignale, um die Relevanz eines Inhalts zu erkennen und zu bewerten. Doch häufig werden Webseiten nicht getestet und man überlässt es dem Nutzer, sich irgendwie zurecht zu finden, statt Orientierung zu geben.
„Don’t make me think!“ lautet das oberste Gebot der Usability im Standardwerk von Steve Krug. Die einzige Art und Weise, Usability zu verbessern ist es, Nutzer zu beobachten und sämtliche Hindernisse aus dem Weg zu räumen, die sich ihnen bei der Informationssuche in den Weg stellen.
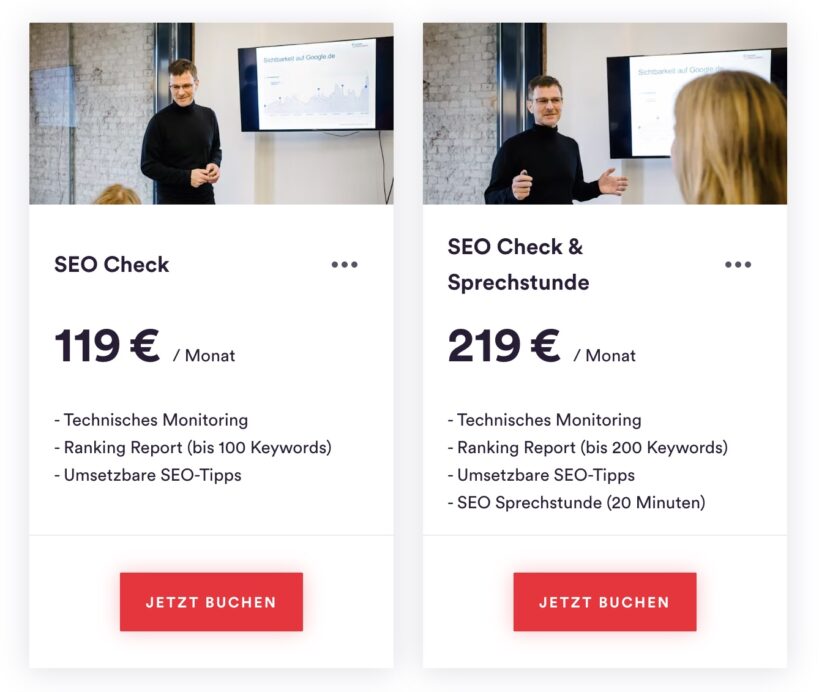
SEO Beratung von ContentConsultants
Steigern Sie Reichweite und Umsatz mit nachhaltiger Content-Strategie.
Leistungen im Überblick:
- SEO- & KI-Strategie – Maßgeschneiderte Inhalte für mehr Reichweite in Suchmaschinen
- Keyword- & Wettbewerbsanalyse – Kontinuierliche Optimierung Ihrer Inhalte
- Contentproduktion – Erstellung & Anpassung nach Google-Richtlinien
- Website Management – Kontinuierliche Pflege direkt im CMS (optional)
- Monitoring & Reporting – Regelmäßige Analyse von Technik & Performance
- Schulungen & Workshops – SEO-, Content- & KI-Wissen für Teams

Website-Betreiber wissen häufig aber gar nicht, wie ihre Seite tatsächlich genutzt wird. Die wenigsten Unternehmen haben einen Usability-Profi im Team. Häufig verlässt man sich also auf sein subjektives Gespür oder das seines Webdesigners, vergisst jedoch, dass man selbst meistens gar nicht der typische Nutzer ist.
Inhalt
Was ist Usability?
Es gibt klar definierte Aspekte von Web-Usability, die sogar in einem ISO-Standard festgelegt sind:
1. Leichte Erlernbarkeit
Ist die Seite übersichtlich und auf Anhieb verständlich?
2. Effizienz
Lädt die Seite schnell? Gelangt der Nutzer direkt zu seinem Ziel?
Mehr Sichtbarkeit in Suchmaschinen – ohne Streuverluste.
☞ Jetzt unverbindliche SEO-Erstberatung anfragen.
3. Einprägsamkeit
Hält sich die Seite an gelernte Standards?
4. Risikofreiheit
Erreicht der Nutzer ohne Probleme sein Ziel?
5. Zufriedenheit
Ist es angenehm die Seite zu nutzen oder gibt es Dinge die stören?
Quelle: https://www.iso.org/standard/35746.html
Kostenlose Funktionen von Hotjar
Hier setzt das Hotjar an und bietet ein praktisches Tool, um alle wesentlichen Usability-Probleme aufzuspüren. Dabei stehen in der kostenlosen Basis-Version verschiedene hilfreiche Werkzeuge zur Verfügung:
- Heatmaps erstellen: Erstellen Sie Screenshots auf denen Klicks, Taps, Scrolls und Mouse-Bewegung auf einem Bild sichtbar werden.
- Recordings: Sehen Sie sich in einem Video an, wie einzelne Nutzer durch ihre Seiten navigieren und welche Aktionen sie ausführen.
- Funnels überwachen: kontrollieren Sie ihre Marketing Funnels und stellen Sie sicher, dass weniger potenzielle Kunden abspringen.
- Formular Check: überprüfen Sie ihre Formulare und verringern Sie die Abbruchrate
- Blitz-Umfragen erstellen: Erstellen Sie Umfragen, um Ihre Nutzer besser zu verstehen.
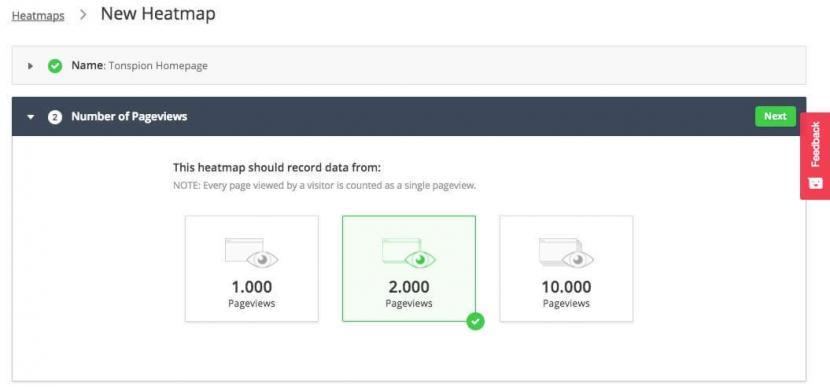
Das Tool ist für Tests von bis zu 2000 Pageviews am Tag völlig kostenlos. Wer mehr Daten erheben muss, kann optional mehr Pageviews dazu buchen. Man hat es also selbst in der Hand, wie viele Nutzer man aufzeichnen möchte. Allerdings dürfte die kostenlose Variante für die meisten Unternehmen schon völlig ausreichend sein, da viele Seiten eines Webangebots sehr ähnlich aufgebaut sind.

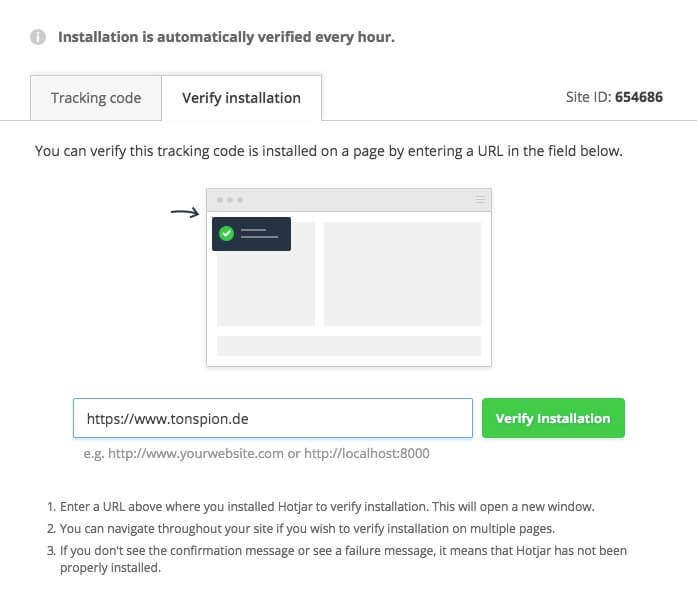
Die Einrichtung von Hotjar erfolgt innerhalb weniger Minuten: den bereit gestellten Tracking Code kopieren und im <head> Bereich der Website einfügen. Dabei sollte man unbedingt darauf achten, dass der Code auch bei jedem Seitenaufruf geladen wird, um alle Seiten sauber tracken zu können. Ist der Code erfolgreich eingerichtet, erhält man sofort eine Bestätigung. Natürlich muss auch die Datenschutzerklärung entsprechend angepasst werden, eine mit der DSGVO abgestimmte Vorlage dafür liefert Hotjar gleich mit.
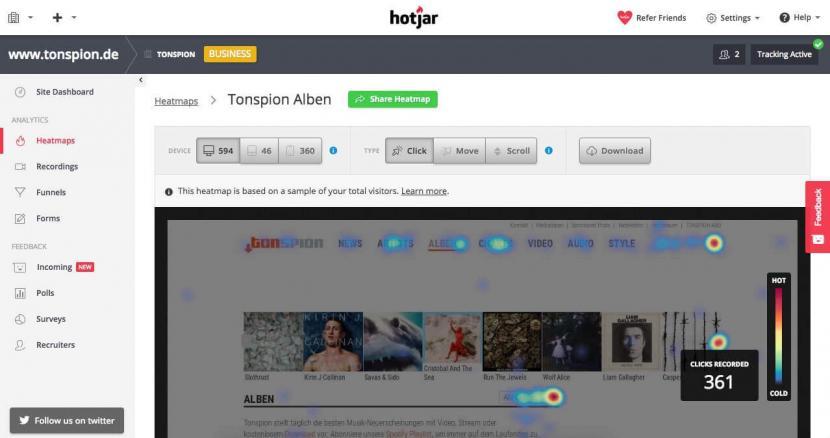
1. Heatmaps erstellen
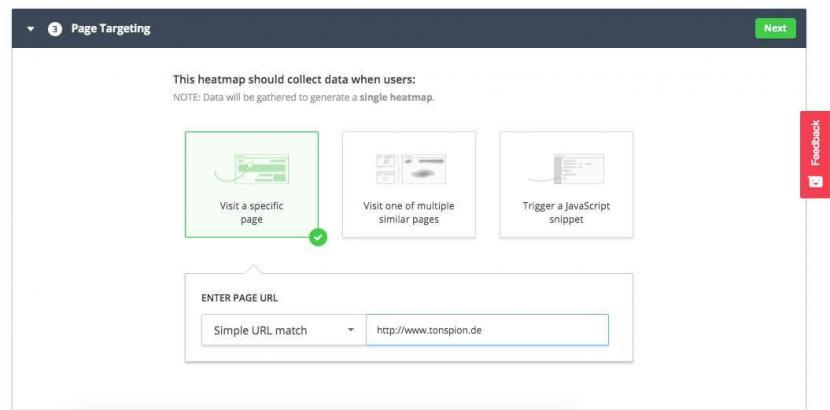
Ist der Tracking Code korrekt installiert, kann man sofort seine ersten Heatmaps anlegen. Dabei sollte man sich zunächst auf die wichtigsten Seitentypen fokussieren, z.B. Startseite, Rubrik, Artikel.
INSERT_STEADY_NEWSLETTER_SIGNUP_HERE



Unmittelbar danach erstellt das Tool einen Screenshot, sobald die betreffende Seite von einem Nutzer zum ersten Mal aufgerufen wird. Es ist also wichtig, während eines aktiven Tests keine Veränderungen auf der betreffenden Website mehr vorzunehmen, da sonst die Ergebnisse verfälscht werden.
Nun legt man weitere Seiten an, die man untersuchen möchte. Fertig? Fast.
Anschließend benötigt man nämlich nur noch ein wenig Geduld, bis genügend Nutzer auf den Seiten waren, um aussagekräftige Ergebnisse zu erhalten, was bei einer Seite mit nur wenigen Pageviews natürlich länger dauert, als bei einer gut besuchten Seite.
Hotjar erstellt automatisch Heatmaps für alle aktuellen Gerätetypen: Desktop, Tablet und Mobile. Dabei wird nicht nur das Klick- bzw. Tapverhalten der Nutzer am jeweiligen Gerät gemessen, sondern auch die Mausbewegung und das Scrollverhalten. Die mobile Nutzung unterscheidet sich deutlich von der an einem Desktop-Computer. Entsprechend sollte man besonderen Wert auf die Gestaltung der mobilen Seiten legen.
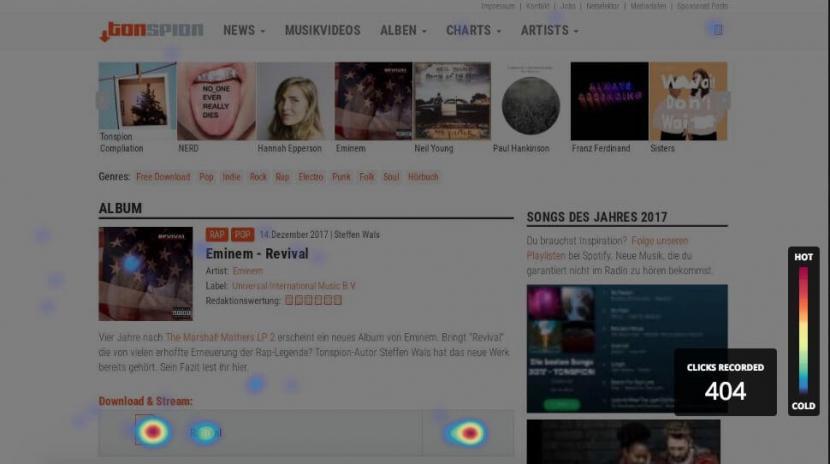
Jede Webseite sollte ein bestimmtes Ziel haben. Z.B. einen Kauf, das Abonnement eines Newsletters oder den Klick eines weiterführenden Links. Auf der Heatmap wird nach erfolgreichem Test anschaulich dargestellt, ob das gewünschte Ziel tatsächlich erreicht wird, oder ob Nutzer überwiegend auf ein untergeordnetes Element klicken.

Beim ersten Test mit unserem Musikmagazin Tonspion konnten wir feststellen, dass sehr viele Nutzer auf Artikelebene auf einen sehr prominent platzierten Affiliate Link im oberen Drittel der Seite klickten, was allerdings die Absprungrate dramatisch erhöht und auf einem durch Werbung finanzierten Magazin nicht unbedingt die gewünschte Aktion ist.
Also haben wir den Affiliate Button weiter nach unten gesetzt und darüber ähnliche und weiterführende Artikel angeboten, um die Nutzer länger auf der Website zu halten und mehr Artikel präsentieren zu können.
Darüber hinaus konnten wir feststellen, dass unsere Nutzer auf der Homepage sehr häufig das Hauptmenü und die Suchfunktion anklickten. In der Folge haben wir das Menü überarbeitet, ausführlicher gestaltet und alle wichtigen Bereiche der Website in ein Submenü integriert, das nun per Mouseover angesteuert werden kann. Menüpunkte, die kaum geklickt wurden haben wir konsequent gelöscht oder umbenannt.
Die Sichtbarkeit der Website im Google Index hat sich anschließend spürbar verbessert. Ob das aber schon auf diese wenigen kleinen Änderungen zurück zu führen ist, können wir zwar erst langfristig beurteilen, aber das gute Gefühl, etwas von unseren Nutzern gelernt zu haben stellte sich sofort ein.
Auf mobilen Websites ist es besonders interessant zu beobachten, wie weit diese tatsächlich gescrollt werden. Hat man wichtige Informationen an einer Stelle platziert, die nur wenige Nutzer sehen, weil sie gar nicht so weit scrollen? Durch die farbliche Visualisierung von Rot (viel genutzt) bis Grau (wenig genutzt) – inklusive exakter prozentualer Angaben wird das Optimierungspotenzial sehr anschaulich vor Augen geführt.
Sind wichtige Elemente wie Menü, Buttons oder Videos schließlich neu arrangiert kann man den Test wiederholen und sich dann auf einzelne Landingpages fokussieren, die besonders häufig genutzt werden. Natürlich sollte man jeden Test mit einem Webstatistik-Tool z.B. Google Analytics begleiten, um die Veränderungen im Nutzerverhalten im Blick zu behalten.
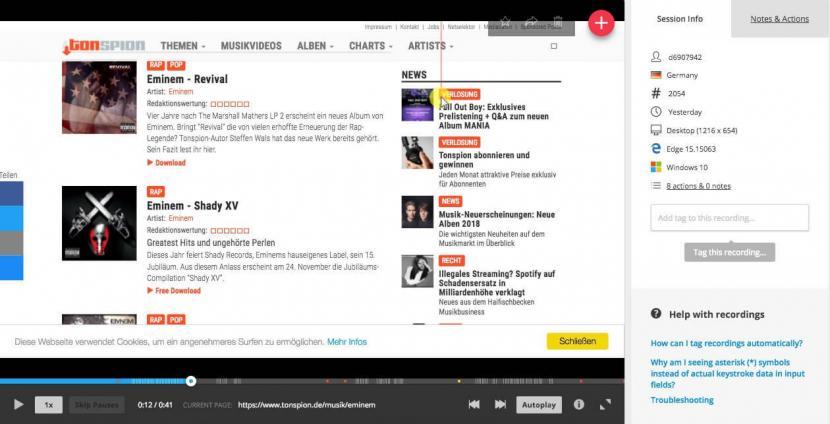
2. Recording
Mit der Recording-Funktion kann man einzelne Nutzer beim Durchstöbern eines Webangebots beobachten, so als säße man direkt neben ihnen. Anhand der Mausbewegung lassen sich Schwachstellen einer Website ablesen. Gelangt der Nutzer direkt und ohne große Umwege zum gewünschten Ziel? Oder irrt er auf der Seite umher und scrollt ganz bis nach unten, ohne fündig zu werden? Diese Beobachtung lässt sich anhand der Aufnahmen nachvollziehen. Selbstverständlich werden die Aufnahmen anonym erstellt und lassen sich nicht einer bestimmten IP-Adresse zuordnen. Trotzdem bleibt ein Gefühl von Big Brother, wenn man sich die Recordings seiner Seiten ansieht.
Um nicht zu viele sinnlose Daten zu erheben, lässt sich die Qualität der Recordings eingrenzen: Nutzer, die weniger als 30 Sekunden auf einer Seite bleiben lassen sich ebenso ausfiltern, wie Nutzer, die weder scrollen noch klicken, also vermutlich gar nicht bei der Sache sind.

Mit dem Recording Tool lassen sich anonymisierte Nutzer beobachten, wie sie durch eine Seite scrollen und klicken. Außerdem erhält man Informationen, welche Geräte und Browser der entsprechende Nutzer verwendet.
Die Recordings lassen sich anschließend in einem Video-Player abspielen. Jede Aktion ist mit einer anderen Farbe unterlegt:
Rot: Der Nutzer klickt ein Element auf der Seite
Gelb: Der Nutzer navigiert zu einer anderen Seite der Website oder lädt die Seite neu.
Grau: Der Nutzer scrollt auf der Seite
Weiß: Der Nutzer füllt ein Formularelement aus
Pink: Der Nutzer ändert die Browsergröße
Keine Farbe: Der Nutzer interagiert nicht mit der Seite.
Trotz der umfassenden Möglichkeiten, das Nutzerverhalten zu beobachten, gibt es eine wichtige Einschränkung: Eyetracking beherrscht Hotjar selbstverständlich nicht. So bleiben die Informationen des Recordings zwangsläufig unvollständig und können dadurch auch irreführend sein. Man sollte also immer im Hinterkopf behalten, dass man nur einen sehr kleinen Ausschnitt sieht. Ob ein Nutzer zufrieden oder frustriert die Seite verlässt, kann auch Hotjar nicht ermitteln. Wer wissen möchte, warum die Absprungraten auf einer bestimmten Seite zu hoch sind, kann des Rätsels Lösung mit Hilfe der Heatmaps und Recordings aber vermutlich recht schnell auf die Schliche kommen.
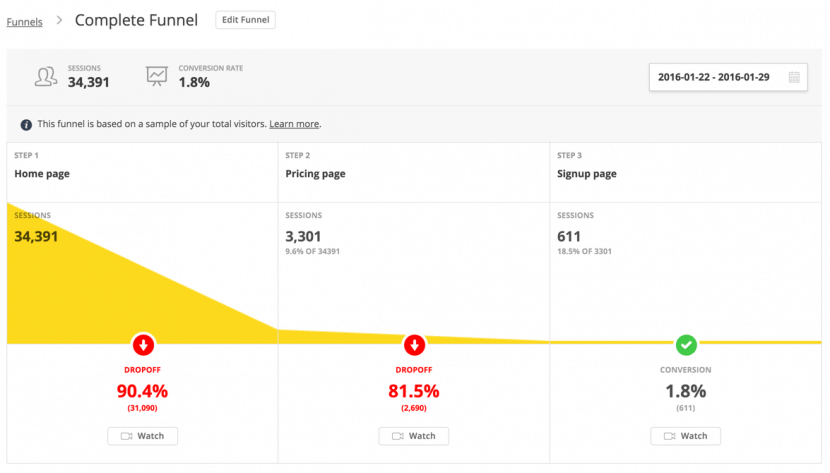
3. Funnels überwachen
Ein weiteres Feature von Hotjar ist das Überwachen von Tracking Funnels. Da es dafür allerdings auch andere Werkzeuge (Google Analytics) gibt, sei es an dieser Stelle nur kurz der Vollständigkeit halber erwähnt.
Zunächst identifiziert man die verschiedenen Konversionsziele eines Webangebotes. Das kann sowohl ein Newsletter-Abonnement oder ein Kauf sein. Daraufhin definiert man den typischen Weg zur Konversion, also zum Beispiel Homepage à Artikel à Kauf. Anschließend zeigt einem Hotjar, wieviele Nutzer man auf welcher Seite auf dem Weg zur Konversion verloren hat und zeigt auf, wo die größten Hürden liegen. Anhand dieser Daten kann man dann Seiten optimieren, auf denen die Absprünge besonders hoch erscheinen.

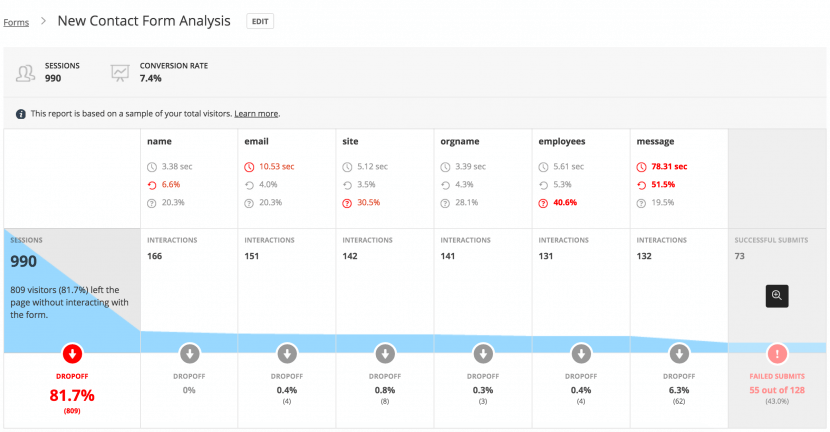
4. Formulare testen
Fast jede Konversion erfolgt über eine Formulareingabe, egal, ob ein Newsletter oder eine Kaffeemaschine bestellt wird. Entsprechend sollte man auch seine Formulare regelmäßig überprüfen:
- Gibt es Felder die nicht ausgefüllt werden?
- Gibt es überdurchschnittlich hohe Abbrüche beim Ausfüllen des Formulars?
- Wie viele Besucher der Formularseite senden es tatsächlich ab?
Mit dem Formular Tool lassen sich Probleme bei der Nutzung eines Bestellformulars recht schnell eingrenzen und beheben.

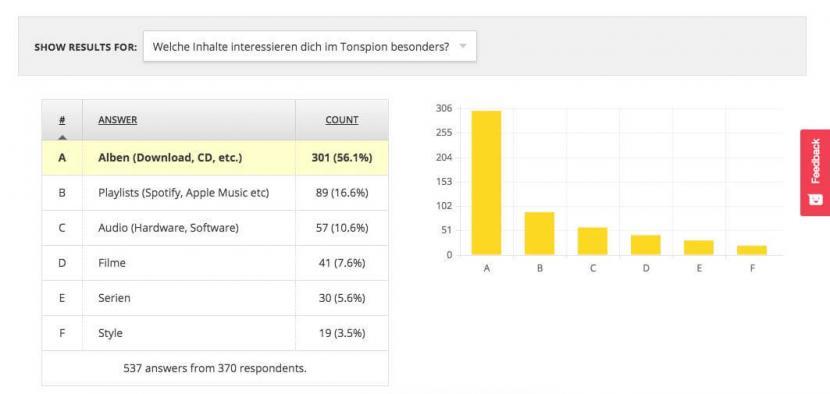
5. Umfragen
Wer könnte besser wissen, wo es Probleme mit einer Website gibt als Ihre Nutzer? Warum also nicht einfach mal fragen? Neben den Tracking Tools bietet Hotjar ein Umfragetool, um direktes Feedback von Nutzern zu einem Thema einzuholen. Diese Umfragen können mit einem Klick aktiviert oder deaktiviert werden. Aufwendige Designanpassungen oder teure Entwickler sind dafür nicht notwendig.
Stellen Sie einfach eine Frage, definieren Sie auf welcher Seite die Frage aufpoppen soll und lassen Sie sich dann von den Antworten ihrer Nutzer inspirieren.

- Soll der Newsletter monatlich oder wöchentlich erscheinen?
- Wie gut auf einer Skala von 1-10 würden sie unsere Seite bewerten?
- Welche Themen interessieren Sie besonders?
Diese und andere Fragen lassen sich an eine bestimmte Zahl von Nutzern versenden. Die Umfrage wird dezent am Rand der Seite eingeblendet und kann einfach weggeklickt werden. So fühlt sich kein Nutzer durch Ihre Neugier belästigt.
Hotjar bietet fünf verschiedene Typen von Umfragen:
- Ausführliche Antworten
- Kurze Antworten
- Radio Buttons
- Checkboxen
- Net Promoter Score (Skala von 1-10)
Fazit: Hotjar bietet verblüffende Einblicke in die Nutzung einer Website
Hotjar ist ein wirklich nützliches Usability-Tool, das jede Website, egal welcher Größe, zumindest gelegentlich – zum Beispiel vor und nach einem Relaunch – einsetzen sollte. Da man das Tool nicht ständig braucht, baut man den Code einfach wieder aus, wenn man herausgefunden hat, was man optimieren sollte.
Die Erkenntnisse, die Hotjar als Usability-Werkzeug bieten kann, sind verblüffend. Wenn eine Seite nicht so genutzt wird, wie man es sich eigentlich vorstellt – und das wird sie so gut wie nie – sollte man dringend Änderungen vornehmen. Schließlich muss man nicht selbst mit seiner Website zurechtkommen, sondern die Nutzer, die ein Angebot möglicherweise noch gar nicht kennen.
Ich empfehle vor allem Web-Designern, sich intensiv mit diesem Tool intensiv auseinanderzusetzen, um Websites zu gestalten, auf denen sich jeder Nutzer schnell zurechtfindet und zwar ohne auch nur eine Sekunde darüber nachdenken zu müssen, wie man auf der Seite navigiert.
Dieser Beitrag von Udo Raaf erschien zuerst in der Website Boosting 47
Kontakt

Sie brauchen zuverlässige Unterstützung zum Thema Suchmaschinenoptimierung und Content? Fragen Sie nach einer unverbindlichen Erstberatung mit kostenlosem SEO-Check Ihrer Website.