Die “erste Eingangsverzögerung” (First Input Delay, FID) ist eine benutzerzentrierte Metrik zur Messung der Reaktionsfähigkeit von Webseiten. Eine niedrige FID stellt sicher, dass die Seite verwendbar ist. Für SEO wird die Nutzererfahrung ein immer wichtigerer Rankingfaktor.
Google hat mit seinen Core Web Vitals einige Metriken veröffentlicht, die künftig dafür sorgen sollen, dass Nutzer einfacher und schneller im Web surfen können. Und weist damit darauf hin, dass die Nutzererfahrung und Ladezeiten künftig wichtiger werden fürs Ranking. Nachfolgend die Beschreibung der Metrik First Input Delay (FID) und ihre Bedeutung für die Suchmaschinenoptimierung von Google:
Wir alle wissen, wie wichtig es ist, einen guten ersten Eindruck zu hinterlassen. Das ist wichtig, wenn man neue Leute kennenlernt und das ist wichtig bei der Nutzung einer neuen Website.
SEO Beratung von ContentConsultants
Steigern Sie Reichweite und Umsatz mit nachhaltiger Content-Strategie.
Leistungen im Überblick:
- SEO- & KI-Strategie – Maßgeschneiderte Inhalte für mehr Reichweite in Suchmaschinen
- Keyword- & Wettbewerbsanalyse – Kontinuierliche Optimierung Ihrer Inhalte
- Contentproduktion – Erstellung & Anpassung nach Google-Richtlinien
- Website Management – Kontinuierliche Pflege direkt im CMS (optional)
- Monitoring & Reporting – Regelmäßige Analyse von Technik & Performance
- Schulungen & Workshops – SEO-, Content- & KI-Wissen für Teams
Im Internet kann ein guter erster Eindruck den Unterschied ausmachen, ob jemand ein treuer Benutzer wird oder ob er geht und nie wieder zurückkommt. Die Frage ist nur, was genau macht einen guten Eindruck aus und wie messen Sie, welche Art von Eindruck Sie wahrscheinlich auf Ihre Benutzer machen?
Im Web können erste Eindrücke viele verschiedene Formen annehmen: wir haben erste Eindrücke vom Design und der visuellen Attraktivität einer Website, aber auch erste Eindrücke von ihrer Geschwindigkeit und Reaktionsfähigkeit, wenn auch eher unterschwellig.
Es ist zwar schwierig zu messen, wie gut Benutzer das Design einer Website finden, die Geschwindigkeit und Reaktionsfähigkeit lässt sich aber sehr wohl messen und in Zahlen ausdrücken.
Der erste Eindruck, den Benutzer davon haben, wie schnell Ihre Website mit First Contentful Paint (FCP) geladen werden kann. Aber wie schnell Ihre Site Pixel auf den Bildschirm malen kann, ist nur ein Teil der Geschichte. Ebenso wichtig ist, wie reaktionsschnell Ihre Website ist, wenn Benutzer versuchen, mit diesen Pixeln zu interagieren!
Mehr Sichtbarkeit in Suchmaschinen – ohne Streuverluste.
☞ Jetzt unverbindliche SEO-Erstberatung anfragen.
Mit der FID-Metrik (First Input Delay) können Sie den ersten Eindruck Ihres Benutzers von der Interaktivität und Reaktionsfähigkeit Ihrer Website messen.

Inhalt
Was ist First Input Delay (FID)?
FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (d.h. wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-gesteuertes Steuerelement verwendet) bis zu der Zeit, zu der der Browser tatsächlich auf diese Interaktion reagieren kann .
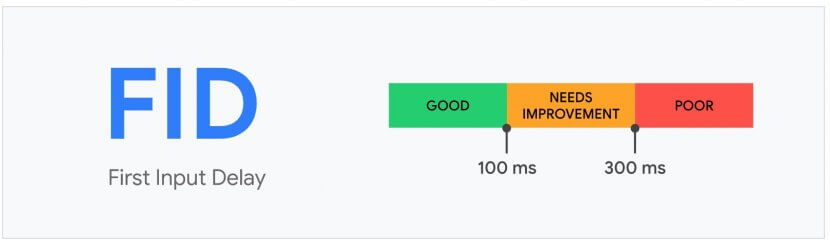
Was ist ein guter FID-Score?
Um eine gute Benutzererfahrung zu bieten, sollten Websites eine Verzögerung der ersten Eingabe von weniger als 100 Millisekunden anstreben und zu mindestens 75% auch erreichen.

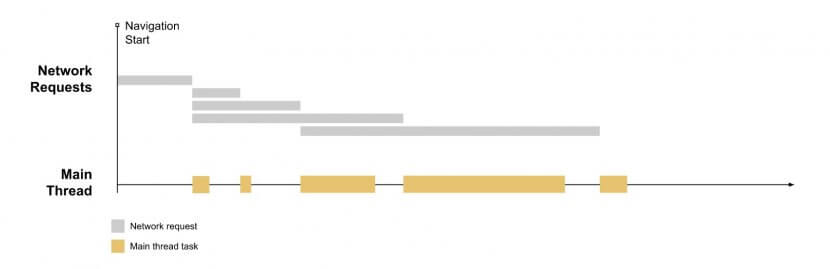
Die obige Visualisierung zeigt eine Seite, die einige Netzwerkanforderungen für Ressourcen (höchstwahrscheinlich CSS- und JS-Dateien) stellt und – nachdem diese Ressourcen heruntergeladen wurden – im Hauptthread verarbeitet wird.
Dies führt zu Perioden, in denen der Haupt-Thread momentan beschäftigt ist, was durch die beigefarbenen Taskblöcke angezeigt wird.
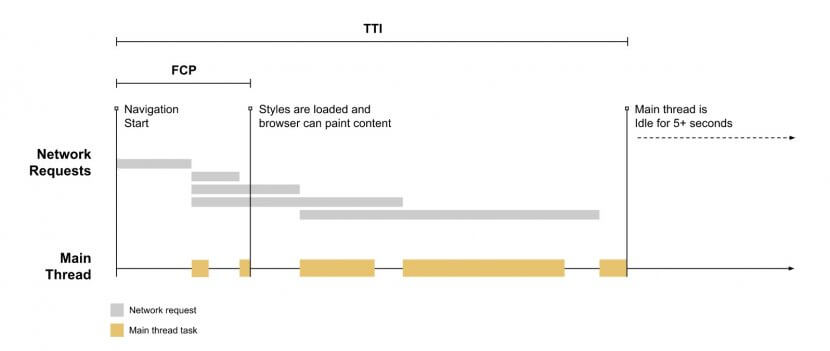
Lange erste Verzögerungen bei der ersten Eingabe treten normalerweise zwischen First Contentful Paint (FCP) und Time to Interactive (TTI) auf, da die Seite einen Teil ihres Inhalts gerendert hat, aber noch nicht zuverlässig interaktiv ist. Um zu veranschaulichen, wie dies geschehen kann, wurden FCP und TTI zur Zeitleiste hinzugefügt:

Beispiel für einen Trace zum Laden von Seiten mit FCP und TTI
Möglicherweise haben Sie bemerkt, dass zwischen FCP und TTI eine angemessene Zeitspanne (einschließlich drei langer Aufgaben) liegt. Wenn ein Benutzer während dieser Zeit versucht, mit der Seite zu interagieren (z. B. auf einen Link klicken), tritt zwischen dem Zeitpunkt und dem Zeitpunkt eine Verzögerung auf Klick wird empfangen und wenn der Haupt-Thread antworten kann.
INSERT_STEADY_NEWSLETTER_SIGNUP_HERE
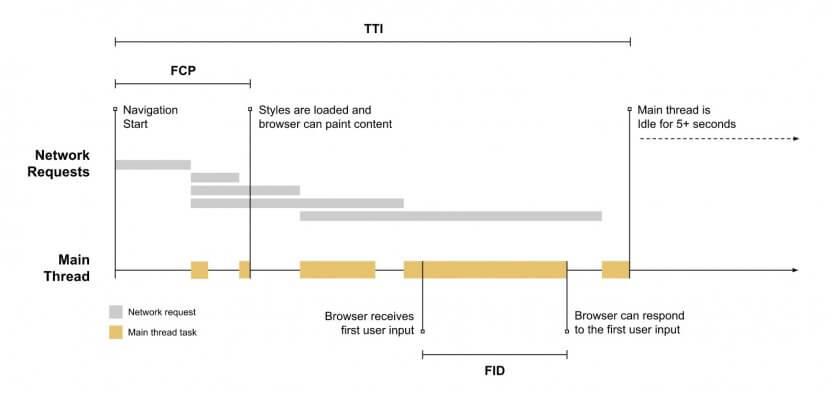
Überlegen Sie, was passieren würde, wenn ein Benutzer am Anfang der längsten Aufgabe versuchen würde, mit der Seite zu interagieren:

Da die Eingabe erfolgt, während der Browser gerade eine Aufgabe ausführt, muss er warten, bis die Aufgabe abgeschlossen ist, bevor er auf die Eingabe antworten kann. Die Wartezeit ist der FID-Wert für diesen Benutzer auf dieser Seite.
In diesem Beispiel hat der Benutzer gerade zu Beginn der Hauptbeschäftigungsphase des Hauptthreads mit der Seite interagiert. Wenn der Benutzer nur einen Moment zuvor (während der Leerlaufzeit) mit der Seite interagiert hätte, hätte der Browser sofort reagieren können. Diese Varianz in der Eingangsverzögerung unterstreicht, wie wichtig es ist, die Verteilung der FID-Werte bei der Berichterstattung über die Metrik zu berücksichtigen. Weitere Informationen hierzu finden Sie im folgenden Abschnitt zur Analyse und Berichterstellung von FID-Daten.
Warum ist die First Input Delay so wichtig?
Während eine Verzögerung von einer Eingabe zu einer schlechten Benutzererfahrung führen kann, empfiehlt Google in erster Linie, die erste Eingangsverzögerung aus mehreren Gründen zu messen:
- Die erste Eingangsverzögerung ist der erste Eindruck des Benutzers von der Reaktionsfähigkeit Ihrer Website. Der erste Eindruck ist entscheidend für die Gestaltung unseres Gesamteindrucks von der Qualität und Zuverlässigkeit einer Website.
- Die größten Interaktivitätsprobleme, die wir heute im Web sehen, treten beim Laden der Seite auf. Wir glauben daher, dass die anfängliche Konzentration auf die Verbesserung der ersten Benutzerinteraktion der Website den größten Einfluss auf die Verbesserung der Gesamtinteraktivität des Webs haben wird.
- Die empfohlenen Lösungen für die Behebung hoher Verzögerungen bei der ersten Eingabe (Code-Aufteilung, weniger JavaScript im Voraus usw.) sind nicht unbedingt dieselben Lösungen für die Behebung langsamer Verzögerungen bei der Eingabe nach dem Laden der Seite. Durch die Trennung dieser Metriken kann Google Webentwicklern spezifischere Leistungsrichtlinien zur Verfügung stellen.
Was zählt als erste Eingabe?
FID ist eine Metrik, die die Reaktionsfähigkeit einer Seite während des Ladens misst. Daher konzentriert es sich nur auf Eingabeereignisse aus diskreten Aktionen wie Klicks, Tippen und Tastendrücken.
Andere Interaktionen wie Scrollen und Zoomen sind fortlaufende Aktionen und haben völlig andere Leistungseinschränkungen (Browser können ihre Latenz häufig verbergen, indem sie sie in einem separaten Thread ausführen).
Anders ausgedrückt, FID konzentriert sich auf das R (Reaktionsfähigkeit) im RAIL-Leistungsmodell, während Scrollen und Zoomen eher mit A (Animation) zusammenhängen und ihre Leistungsqualitäten separat bewertet werden sollten.
Was ist, wenn ein Benutzer nicht mit der Website interagiert?
Nicht alle Benutzer interagieren bei jedem Besuch mit Ihrer Website. Und nicht alle Interaktionen sind für FID relevant (wie im vorherigen Abschnitt erwähnt). Darüber hinaus finden die ersten Interaktionen einiger Benutzer zu schlechten Zeiten statt (wenn der Hauptthread über einen längeren Zeitraum ausgelastet ist), und die ersten Interaktionen einiger Benutzer finden zu guten Zeiten statt (wenn der Hauptthread vollständig inaktiv ist).
Dies bedeutet, dass einige Benutzer keine FID-Werte haben, einige Benutzer niedrige FID-Werte haben und einige Benutzer wahrscheinlich hohe FID-Werte haben.
Die Art und Weise, wie Sie FID verfolgen, melden und analysieren, unterscheidet sich wahrscheinlich erheblich von anderen Metriken, an die Sie möglicherweise gewöhnt sind. Im nächsten Abschnitt wird erläutert, wie dies am besten funktioniert.
So messen Sie den First Input Delay
FID ist eine Metrik, die nur in Aktion gemessen werden kann, da ein echter Benutzer mit Ihrer Seite interagieren muss. Sie können die FID mit den folgenden Tools messen:
- Chrome User Experience Report
- PageSpeed Insights
- Suchkonsole (Core Web Vitals-Bericht)
- Firebase-Leistungsüberwachung (Beta)
So verbessern Sie FID
Folgende Elemente sollten Sie bei der Optimierung besonders in den Blick nehmen.
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern
- Reduzieren Sie die Ausführungszeit von JavaScript
- Minimieren Sie die Arbeit des Hauptthreads
- Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein
Ausführliche Informationen zur Verbesserung der FID finden Sie auf Google.
Quelle: web.dev
Kontakt

Sie brauchen zuverlässige Unterstützung zum Thema Suchmaschinenoptimierung und Content? Fragen Sie nach einer unverbindlichen Erstberatung mit kostenlosem SEO-Check Ihrer Website.